Seo Blogspot
Cách tạo liên kết breadcrumbs cho blogspot
10:26 |Breadcrumb cho blogspot cũng giống trong web nó là tập hợp các đường link phân cấp giúp người dùng có thể biết được mình đang ở trang nào và từ đó có thể di chuyển thuận lợi từ trang này trang khác trong 1 website.
Vậy làm sao để tạo được liên kết Breadcrumb, với bài viết sau hi vọng sẽ giúp được các bạn.
Cách tạo liên kết Breadcrumb trong blogspot:
+ Viết css: Vào Template (Mẫu) => Edit HTML (chỉnh sửa HTML) Tìm tới dòng ]]></b:skin>
Và thêm Code dưới đây ngay trên nó:
.breadcrumbs {
border: 1px solid #D1D1D1;
line-height: 30px;
margin: 5px 0 5px 2px;
width: 725px; <!--cái này phụ thuộc vào chiều rộng của nội dụng của bạn hay thay đổi cho phù hợp-->
}
+ Thêm code:
Tìm đoạn code: <b:includable id='post' var='post'>
Và thêm Code dưới đây ngay trên nó:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Phạm Huấn Blog</span></a></span> »
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "True"'>
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:label.url' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span> » </b:if>
</b:loop>
</b:if>
<span><data:post.title/></span>
</b:loop>
</div>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='post'>
<div itemprop='' itemtype='http://data-vocabulary.org/Breadcrum'>
<b:if cond='data:blog.pageType == "archive"'><div class='breadcrumbs'>
<span iitemprop='' itemtype='http://data-vocabulary.org/Breadcrum'>
<a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Phạm Huấn Blog</span></a> </span>» Archives for <data:blog.pageName/></div></b:if>
<b:if cond='data:blog.pageType == "index"'><span class='breadcrumbs'> <span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Phạm Huấn Blog</span></a></span> » <data:blog.pageName/></span></b:if>
</div>
</div>
</b:if>
</b:if>
</b:if>
</b:includable>
Chú ý: thay Phạm Huấn Blog bằng Tên bạn muốn hiện thị
Ok đã song bạn có thể test trên google bằng công cụ http://www.google.com/webmasters/tools/richsnippets (nhớ đăng nhập google trước nha)
Xem Thêm…
 |
| Cách tạo liên kết breadcrumbs cho blogspot |
Vậy làm sao để tạo được liên kết Breadcrumb, với bài viết sau hi vọng sẽ giúp được các bạn.
Cách tạo liên kết Breadcrumb trong blogspot:
+ Viết css: Vào Template (Mẫu) => Edit HTML (chỉnh sửa HTML) Tìm tới dòng ]]></b:skin>
Và thêm Code dưới đây ngay trên nó:
.breadcrumbs {
border: 1px solid #D1D1D1;
line-height: 30px;
margin: 5px 0 5px 2px;
width: 725px; <!--cái này phụ thuộc vào chiều rộng của nội dụng của bạn hay thay đổi cho phù hợp-->
}
+ Thêm code:
Tìm đoạn code: <b:includable id='post' var='post'>
Và thêm Code dưới đây ngay trên nó:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Phạm Huấn Blog</span></a></span> »
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "True"'>
<span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:label.url' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span> » </b:if>
</b:loop>
</b:if>
<span><data:post.title/></span>
</b:loop>
</div>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='post'>
<div itemprop='' itemtype='http://data-vocabulary.org/Breadcrum'>
<b:if cond='data:blog.pageType == "archive"'><div class='breadcrumbs'>
<span iitemprop='' itemtype='http://data-vocabulary.org/Breadcrum'>
<a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Phạm Huấn Blog</span></a> </span>» Archives for <data:blog.pageName/></div></b:if>
<b:if cond='data:blog.pageType == "index"'><span class='breadcrumbs'> <span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
<a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Phạm Huấn Blog</span></a></span> » <data:blog.pageName/></span></b:if>
</div>
</div>
</b:if>
</b:if>
</b:if>
</b:includable>
Chú ý: thay Phạm Huấn Blog bằng Tên bạn muốn hiện thị
Ok đã song bạn có thể test trên google bằng công cụ http://www.google.com/webmasters/tools/richsnippets (nhớ đăng nhập google trước nha)
Labels Nhãn, cách để google index label trong blogspot
10:27 |Labels hay "Nhãn" dùng để phân loại cho các bài đăng trên một blog, bạn có thể hiểu đơn giản giống như "Category" trong Wordpress hay Joomla.
Trước đây Google không index label của blog, nhưng gần đây google đã index các label việc này rất có ý nghĩa với SEO
Các bạn có thể xem Demo
Để Google index label các bạn có thể làm theo các bước sau:
Bước 1: tất nhiên là phải đăng nhập blog của bạn truy cập vào blog bạn muốn edit
Bước 2: vào Cài đặt -> Tùy chọn tìm kiếm --> chỉnh sửa robots.txt
Bước 3: Post Đoạn Code sau :
Cuối cùng là submit các label cần thiết nên google và chờ đợi để các label của bạn được index
Xem Thêm…
Làm thế nào để Google index label trong blogspot?
Trước đây Google không index label của blog, nhưng gần đây google đã index các label việc này rất có ý nghĩa với SEO
Các bạn có thể xem Demo
Để Google index label các bạn có thể làm theo các bước sau:
Bước 1: tất nhiên là phải đăng nhập blog của bạn truy cập vào blog bạn muốn edit
Bước 2: vào Cài đặt -> Tùy chọn tìm kiếm --> chỉnh sửa robots.txt
Bước 3: Post Đoạn Code sau :
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Allow: /
Allow: /search
Disallow: /*?updated-max=*
Disallow: *archive.html
Sitemap: http://phamhuanmko.blogspot.com/feeds/posts/defaultChú ý thay http://phamhuanmko.blogspot.com Bằng tên blog của bạn --> Lưu(Save)
Cuối cùng là submit các label cần thiết nên google và chờ đợi để các label của bạn được index
Cách sao lưu và khôi phục Mẫu(Template), Dữ Liệu trong Blogger
15:52 |Sao lưu và khôi phục dữ liệu trong Blogger là việc rất quan trọng với người viết blog vì sau khi sao lưu được dữ liệu bạn chỉ cần những thao tác đơn giản là sẽ khôi phục được dữ liệu tại thời điểm sao lưu, khi lỡ tài khoản bị banner bị hack hoặc do chính bạn lỡ tay xóa nhầm.
Vậy làm sao để Cách sao lưu và khôi phục dữ liệu trong Blogger sau đây mình sẽ hướng dẫn chi tiết:
1) Sau lưu Mẫu Template
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Mẫu -> Sao Lưu/ Khôi Phục -> Hiện Popup Chọn Tải Xuống Mẫu Hoàn Chỉnh

Lúc này Trình duyệt sẽ tự động tải Mẫu (Template) mà bạn đang sử dụng về (File dạng "template-..... .xml")
2) Khôi Phục Mẫu(Template)
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Mẫu -> Sao Lưu/ Khôi Phục -> Hiện Popup Chọn Duyệt (Chọn dường dẫn tới file "template-..... .xml" đã có sẵn trước đó)--> Tải Lên
 3) Sao Lưu Dữ Liệu
3) Sao Lưu Dữ Liệu
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Cài Đặt --> Khác -> Xuất Blog --> 1 cửa số popup hiện ra và chọn Tải Xuống Blog --->


Trình duyệt sẽ tự động tải xuống file dạng ( Blog - d-d-2014.xml)
4) Khôi Phục Dữ Liệu
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Cài Đặt --> Khác -> Nhập Blog -> 1 cửa số popup hiện ra và chọn Duyệt(Chọn dường dẫn tới file "Blog - d-d-2014.xml" đã có sẵn trước đó) --> Nhập capcha -> Nhập Blog

Xem Thêm…
Vậy làm sao để Cách sao lưu và khôi phục dữ liệu trong Blogger sau đây mình sẽ hướng dẫn chi tiết:
1) Sau lưu Mẫu Template
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Mẫu -> Sao Lưu/ Khôi Phục -> Hiện Popup Chọn Tải Xuống Mẫu Hoàn Chỉnh

Lúc này Trình duyệt sẽ tự động tải Mẫu (Template) mà bạn đang sử dụng về (File dạng "template-..... .xml")
2) Khôi Phục Mẫu(Template)
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Mẫu -> Sao Lưu/ Khôi Phục -> Hiện Popup Chọn Duyệt (Chọn dường dẫn tới file "template-..... .xml" đã có sẵn trước đó)--> Tải Lên

Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Cài Đặt --> Khác -> Xuất Blog --> 1 cửa số popup hiện ra và chọn Tải Xuống Blog --->


Trình duyệt sẽ tự động tải xuống file dạng ( Blog - d-d-2014.xml)
4) Khôi Phục Dữ Liệu
Bước 1: Như thường lệ bạn phải đăng nhập vào Blogger
Bước 2: Chọn Cài Đặt --> Khác -> Nhập Blog -> 1 cửa số popup hiện ra và chọn Duyệt(Chọn dường dẫn tới file "Blog - d-d-2014.xml" đã có sẵn trước đó) --> Nhập capcha -> Nhập Blog

Vậy là bạn đã sao lưu và khôi phục Mẫu, Dữ Liệu trong Blogger thành công.
Mọi thắc mắc bạn có thể Comment tại Topic này mình sẽ giải đáp sớm nhất!
Cách gửi Sơ Đồ Website trong Webmaster Tools cho Blogspot
16:03 |Để gửi được sơ đồ website cho Google trong Webmaster Tools bạn cần tạo tài khoản Google Webmaster Tools cái nài mình đã hướng dẫn ở bài trước (Đối với blogspot bạn chỉ cần truy cập vào Google Webmaster Tools bằng địa chỉ mail đã đăng kí blog)
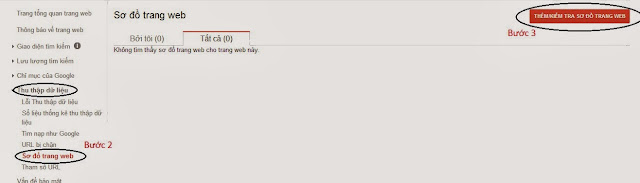
B1: Đăng nhập vào Google Webmaster Tools với tài khoản Google của bạn kích vào trang web bạn muốn thêm sơ đồ web
B2: Tại tab bên trái Chỉ Mục Của Google=> Thu thập dữ liệu => Sơ đồ trang web (Xem hình dưới) để cài site map.
B3: Bấm nút Thêm/Kiểm tra sơ đồ trang web góc trái
B4: Một của sổ Popup xuất hiện bạn dán đoạn code lấy theo RSS của Google vào:
atom.xml?redirect=false&start-index=1&max-results=500
 B5: Sau đó nhấp "Gửi sơ đồ trang web"
B5: Sau đó nhấp "Gửi sơ đồ trang web"
 Đến đây bạn đã hoàn thành các công đoạn Sơ Đồ Website công việc còn lại là đợi Google lập chỉ mục nữa.
Đến đây bạn đã hoàn thành các công đoạn Sơ Đồ Website công việc còn lại là đợi Google lập chỉ mục nữa.
Xem Thêm…
B1: Đăng nhập vào Google Webmaster Tools với tài khoản Google của bạn kích vào trang web bạn muốn thêm sơ đồ web
B2: Tại tab bên trái Chỉ Mục Của Google=> Thu thập dữ liệu => Sơ đồ trang web (Xem hình dưới) để cài site map.
 |
| Cách gửi Sơ Đồ Website trong Webmaster Tools cho Blogspot |
B3: Bấm nút Thêm/Kiểm tra sơ đồ trang web góc trái
B4: Một của sổ Popup xuất hiện bạn dán đoạn code lấy theo RSS của Google vào:
atom.xml?redirect=false&start-index=1&max-results=500


Tối ưu hóa thẻ Meta Description, Keywords cho Trang chủ, Lable, Bài viết trong Blogspot
15:09 |Bài viết này mình sẽ giới thiệu cách Tối ưu hóa thẻ Meta Description, Keywords cho Trang chủ, Lable, Bài viết trong Blogspot theo chuẩn Seo.
Các bạn có thể xem demo khi view code trang blog của mình:
Bước 1: Đăng nhập Blog vào Mẫu ----> Chỉnh sửa Html---> Tiến hành Sao lưu Khôi phục
Bước 2: Mẫu ----> Chỉnh sửa Html--->
Tìm dòng " <b:skin><
1) Tạo một thói quen cho boot của google ghe thăm trang web của bạn: bằng cách viết bài vào những khung giờ nhất định
2) Submit bài viết lên Google và các SE khác:
Hãy submit URL bài viết hoặc website của bạn lên trang submit của Google để nhanh chóng được Google để ý:
https://www.google.com/webmasters/tools/submit-url
(lưu ý là bạn phải đăng nhập tài khỏa gg trước khi truy cập link trên)
3) Submit bài viết lên các trang mạng xã hội
Các mạng xã hội lớn như Facebook, Twitter, Linkedln, Google Plus, Linkhay, Zing Me, …có mật độ bot của Google rất lớn và tần suất index liên tục nên post bài lên những mạng xã hội có thể làm bài viết của bạn index rất nhanh.
Hãy sử dụng Add-on ADDTHIS được đính kèm trên trình duyệt, bạn có thể submit lên rất nhiều Social Bookmarking lớn như Reddit, Digg, Delicious,…
Bạn có thể cài addon này bằng cách truy cập các địa chỉ
Chrome : chrome.google.com/webstore/detail/addthis-share-bookmark-ne/cgbogdmdefihhljhfeiklfiedefalcde
Firefox: addons.mozilla.org/vi/firefox/addon/addthis/
4) Ping
Ping là dịch vụ tại 1 số website cho phép submit URL, sau đó hệ thống sẽ tự động post link submit lên các SE và yêu cầu index, do đó Ping là 1 trong những phương pháp tốt nhất để index website hay bài viết của bạn. Gần như tỷ lệ index là 100% nếu bạn submit bài viết lên 1 số trang ping dưới đây: (1 số website có thể cho submit nhiều URL 1 lúc)
http://pingdevice.com/
http://mallseotools.com/search-engine-pingler/
http://autopinger.com/
http://pingler.com/
http://multi-ping.com/
http://googleping.com/
http://pingomatic.com/
5) Sử dụng chức năng Tìm Nạp trên công cụ Google Webmaster Tool
Một chức năng ít người biết đến trên công cụ Google Webmaster Tool (GWT) đó là chức năng Fetch As Google (Tìm nạp). Truy cập tài khoản GWT của bạn, vào tab “Tình Trạng” chọn “Tìm nạp như Google”. Điền URL bài viết (trang chủ mặc định không điền gì vào ô URL) sau đó Submit, đợi vài giây sẽ chuyển trạng thái thành công.

Nếu muốn index cả bài viết lẫn các link trong bài viết, chọn tùy chọn “Gửi Tới Chỉ Mục”. Lưu ý tùy chọn này chỉ được 10 lần đối với 1 tài khoản.
Trên đây là 5 phương pháp giúp bài viết hoặc website của bạn được index nhanh nhất. Còn chờ gì nữa, hãy áp dụng những phương pháp trên đây để website của bạn được index nhanh nhất. Nếu vẫn còn thắc mắc có thể comement bên dưới mình sẽ giải đáp trong thời gian sớm nhất
Xem Thêm…

Vậy làm sao để bài viết được index nhanh?
Bài viết dưới đây sẽ cung cấp cho các bạn 1 vài thủ thuật để bài viết/website của bạn được Google Index trong thời gian sớm nhất.1) Tạo một thói quen cho boot của google ghe thăm trang web của bạn: bằng cách viết bài vào những khung giờ nhất định
2) Submit bài viết lên Google và các SE khác:
Hãy submit URL bài viết hoặc website của bạn lên trang submit của Google để nhanh chóng được Google để ý:
https://www.google.com/webmasters/tools/submit-url
(lưu ý là bạn phải đăng nhập tài khỏa gg trước khi truy cập link trên)
3) Submit bài viết lên các trang mạng xã hội
Các mạng xã hội lớn như Facebook, Twitter, Linkedln, Google Plus, Linkhay, Zing Me, …có mật độ bot của Google rất lớn và tần suất index liên tục nên post bài lên những mạng xã hội có thể làm bài viết của bạn index rất nhanh.
Hãy sử dụng Add-on ADDTHIS được đính kèm trên trình duyệt, bạn có thể submit lên rất nhiều Social Bookmarking lớn như Reddit, Digg, Delicious,…
Bạn có thể cài addon này bằng cách truy cập các địa chỉ
Chrome : chrome.google.com/webstore/detail/addthis-share-bookmark-ne/cgbogdmdefihhljhfeiklfiedefalcde
Firefox: addons.mozilla.org/vi/firefox/addon/addthis/
4) Ping
Ping là dịch vụ tại 1 số website cho phép submit URL, sau đó hệ thống sẽ tự động post link submit lên các SE và yêu cầu index, do đó Ping là 1 trong những phương pháp tốt nhất để index website hay bài viết của bạn. Gần như tỷ lệ index là 100% nếu bạn submit bài viết lên 1 số trang ping dưới đây: (1 số website có thể cho submit nhiều URL 1 lúc)
http://pingdevice.com/
http://mallseotools.com/search-engine-pingler/
http://autopinger.com/
http://pingler.com/
http://multi-ping.com/
http://googleping.com/
http://pingomatic.com/
5) Sử dụng chức năng Tìm Nạp trên công cụ Google Webmaster Tool
Một chức năng ít người biết đến trên công cụ Google Webmaster Tool (GWT) đó là chức năng Fetch As Google (Tìm nạp). Truy cập tài khoản GWT của bạn, vào tab “Tình Trạng” chọn “Tìm nạp như Google”. Điền URL bài viết (trang chủ mặc định không điền gì vào ô URL) sau đó Submit, đợi vài giây sẽ chuyển trạng thái thành công.

Nếu muốn index cả bài viết lẫn các link trong bài viết, chọn tùy chọn “Gửi Tới Chỉ Mục”. Lưu ý tùy chọn này chỉ được 10 lần đối với 1 tài khoản.
Trên đây là 5 phương pháp giúp bài viết hoặc website của bạn được index nhanh nhất. Còn chờ gì nữa, hãy áp dụng những phương pháp trên đây để website của bạn được index nhanh nhất. Nếu vẫn còn thắc mắc có thể comement bên dưới mình sẽ giải đáp trong thời gian sớm nhất
Viết mô tả (Description) cho từng bài viết trong blogspot
16:12 |Viết mô tả (Description) cho từng bài viết trong blogspot là câu hỏi được rất nhiều bạn quan tâm. Sau đây mình sẽ hướng dẫn để viết Description cho từng bài viết:
Phần mô tả này mới được blogger cập nhật: Để bật tính năng này, Bạn đăng nhập vào blogger vào phần: Settings / Search preferences (Cài đặt -> tùy chọn tìm kiếm)
Trong đó có mục thẻ meta, chọn phần Mô Tả Hãy nhấn Chỉnh sửa
Chọn Bật mô tả tìm kiếm?Chọn Yes(có) để bật tính năng lên. Lúc này 1 khung nhập xuất hiện, bạn nhập phần mô tả cho trang chủ của bạn rồi bấm Save (Lưu Thay đổi) . kết quả:

Khi bạn bật tính năng này lên, Vào viết bài bạn sẽ thấy thêm mục Search Description (Mô Tả Tìm Kiếm) ở cột bên phải. Bạn click vào đó để nhập vào phần tóm tắt của bài viết sẽ được hiển thị trong mô tả của kết quả tìm kiếm.
Xem Thêm…
Phần mô tả này mới được blogger cập nhật: Để bật tính năng này, Bạn đăng nhập vào blogger vào phần: Settings / Search preferences (Cài đặt -> tùy chọn tìm kiếm)
Trong đó có mục thẻ meta, chọn phần Mô Tả Hãy nhấn Chỉnh sửa
Chọn Bật mô tả tìm kiếm?Chọn Yes(có) để bật tính năng lên. Lúc này 1 khung nhập xuất hiện, bạn nhập phần mô tả cho trang chủ của bạn rồi bấm Save (Lưu Thay đổi) . kết quả:

Khi bạn bật tính năng này lên, Vào viết bài bạn sẽ thấy thêm mục Search Description (Mô Tả Tìm Kiếm) ở cột bên phải. Bạn click vào đó để nhập vào phần tóm tắt của bài viết sẽ được hiển thị trong mô tả của kết quả tìm kiếm.




















